こんにちは、VOYAGE GROUPの水越(@Akiyah)です。
ECナビ でエンジニアをしています。
でエンジニアをしています。
最近、同僚のコテツさんが社内にHRForecastを導入してくれました。
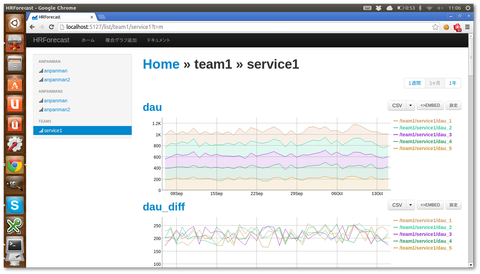
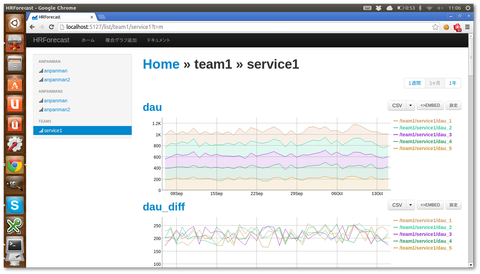
HRForecastとは数値を毎日/毎時で登録するとブラウザ上でわかりやすいグラフにしてくれるツールです。
HRForecast - もうひとつのデータビジュアライズツール - blog.nomadscafe.jp
ディレクターの方が必要としている数値を、われわれエンジニアが出して渡すという運用は今までもいろいろな方法でやっていました。管理画面を作ったり、デイリーバッチで数値の入ったメールをメーリングリストに送ったり、エクセルファイルやCSVファイル、グラフ画像を更新してファイルサーバーに置いておくといったやり方です。
しかしHRForecastを使うと数値の更新もデータの表示も楽になるので、できるところから順次HRForecastに移しているところです。

このスクリプトを1回動かすとすると、グラフに当日と前日の数値がプロットされます。(なぜ前日分もプロットするのかは後述)
CSVファイルを毎日更新するような運用の場合、毎回何ヶ月分もの過去分を含めて計算しなおしていることが多いので、最新のデータのみ更新すれば良いのはとても助かります。
HRForecastを使い始めの時は、上記のスクリプトを必要な過去の日数分繰り返すようなスクリプトを書いて1回だけ過去データをまとめて入れておくと良いでしょう。
DAUの場合、ある日のDAUが確定するのは次の日になってからになりますが、そういう場合には前日と当日のDAUを更新するようなスクリプトを書いておきます。そうすれば当日分は1時間おきに更新され、前日分は日が変わって確定した時に(1時間以内に)確定した数値で更新されます。
そして、データベースのテーブルもdata(個々の数値)、metrics(グラフ)、complex(複合グラフ)の三つだけで、その中身も一度HRForecastを使った人なら何となくわかるくらいシンプルです。
テーブルの構成がシンプルなので、ブラウザ上では面倒なこともSQLで一気に操作することが簡単にできます。
うっかりしてグラフをたくさん作ってしまった時などはよくSQLを使って消しています。
ちなみに、HRForecastではブラウザ上でグラフを書くのにdygraphsというJavaScriptライブラリが使用されています。HRForecastのviewの部分はdygraphsにCSV形式のデータを渡しているだけなので、viewの部分もシンプルに作られています。
(もちろん社内のLANからしか見られないようにはしています)
まずは以前作ったアンパンマン方程式を使って、横軸を日付(2013/1/1~2013/12/31)、縦軸を整数(-200~200)でcsvファイルにしました。
そしてそのcsvファイルの数値をHRForecastのグラフとして登録します。HRForecastの(複合グラフではないほうの)グラフには1つの線しかかけないので、アンパンマンの顔を6つのパーツに分けて登録しました。
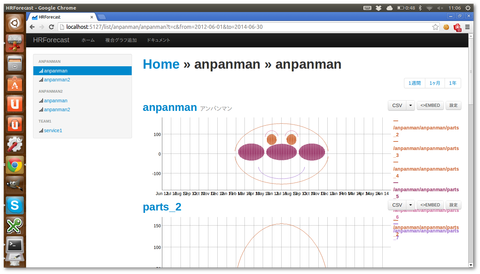
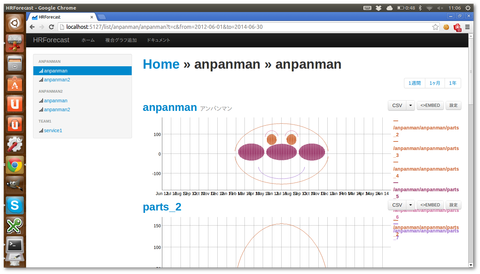
これらのグラフをHRForecast上で複合グラフにして、アンパンマンの完成です!

↑これはHRForecastに貼り付けたもののスクリーンショットですが、HRForecastで実際に見るときはインタラクティブに操作ができるので、その雰囲気を感じられるようにdygraphを使って拡大縮小できる状態にしたグラフを下に貼っておきます。(canvasが使えるブラウザのみ)
みなさまもHRForecastとアンパンマンとお友達になれましたでしょうか。
Happy Anpanmaning!
バイバイキ〜ン!
追記(2013/10/15 18:30)
はからずもこの記事を書き終えて公開してからやなせたかしさんの訃報を知りました。
アンパンマンは私の息子と娘、そして私にとってのヒーローでした。
ご冥福をお祈りいたします。
ECナビ
 でエンジニアをしています。
でエンジニアをしています。最近、同僚のコテツさんが社内にHRForecastを導入してくれました。
HRForecastとは数値を毎日/毎時で登録するとブラウザ上でわかりやすいグラフにしてくれるツールです。
HRForecast - もうひとつのデータビジュアライズツール - blog.nomadscafe.jp
ディレクターの方が必要としている数値を、われわれエンジニアが出して渡すという運用は今までもいろいろな方法でやっていました。管理画面を作ったり、デイリーバッチで数値の入ったメールをメーリングリストに送ったり、エクセルファイルやCSVファイル、グラフ画像を更新してファイルサーバーに置いておくといったやり方です。
しかしHRForecastを使うと数値の更新もデータの表示も楽になるので、できるところから順次HRForecastに移しているところです。

HRForecastのいいところ(エンジニア目線)
(e1) データを記録するのはhttpでPOSTするだけなので簡単。
たとえばデータ解析環境「R」ではこんな感じで、APIにしたがってsimplePostToHostを叩くだけです。このスクリプトを1回動かすとすると、グラフに当日と前日の数値がプロットされます。(なぜ前日分もプロットするのかは後述)
(e2) 過去のデータは保存してくれるので、最新のデータのみ更新すればよい。
過去のデータは保存されるので、過去のデータを計算しなおす必要は無く、毎日最新のデータを更新するだけでよいです。CSVファイルを毎日更新するような運用の場合、毎回何ヶ月分もの過去分を含めて計算しなおしていることが多いので、最新のデータのみ更新すれば良いのはとても助かります。
HRForecastを使い始めの時は、上記のスクリプトを必要な過去の日数分繰り返すようなスクリプトを書いて1回だけ過去データをまとめて入れておくと良いでしょう。
(e3) 過去のデータを上書きすることもできるので、未確定のデータを入れておくこともできる。
たとえば当日のDAU(Daily Active Users:1日にサービスを利用したユーザー数)を1時間おきに更新したい、と言うような場合、上記のスクリプトを1日1回では無く、毎時実行するだけで毎時更新を行うことができます。DAUの場合、ある日のDAUが確定するのは次の日になってからになりますが、そういう場合には前日と当日のDAUを更新するようなスクリプトを書いておきます。そうすれば当日分は1時間おきに更新され、前日分は日が変わって確定した時に(1時間以内に)確定した数値で更新されます。
(e4) シンプル
上で書いたようにPOSTするAPIはシンプルです。そして、データベースのテーブルもdata(個々の数値)、metrics(グラフ)、complex(複合グラフ)の三つだけで、その中身も一度HRForecastを使った人なら何となくわかるくらいシンプルです。
テーブルの構成がシンプルなので、ブラウザ上では面倒なこともSQLで一気に操作することが簡単にできます。
うっかりしてグラフをたくさん作ってしまった時などはよくSQLを使って消しています。
ちなみに、HRForecastではブラウザ上でグラフを書くのにdygraphsというJavaScriptライブラリが使用されています。HRForecastのviewの部分はdygraphsにCSV形式のデータを渡しているだけなので、viewの部分もシンプルに作られています。
HRForecastのいいところ(ディレクターの人から聞いた意見)
(d1) CSVファイルとしてダウンロードできる。
Excelで加工したい場合も多いので、描画されたグラフではなく元のデータが得られるのはうれしいようです。(d2) グラフを拡大、縮小して見たいところに注目することができる。
データはたくさん(例えば何年分も)入れておいても、表示するときに最新の1ヶ月分などを簡単に見られるのが好評です。(d3) URLさえ知っていれば見ることができる。
今までの仕組みだとメーリングリストに入らないと自分にはメールが届かなかったり、権限をもらわないと管理画面を見られなかったりするので、それに比べるととても便利です。(もちろん社内のLANからしか見られないようにはしています)
アンパンマン
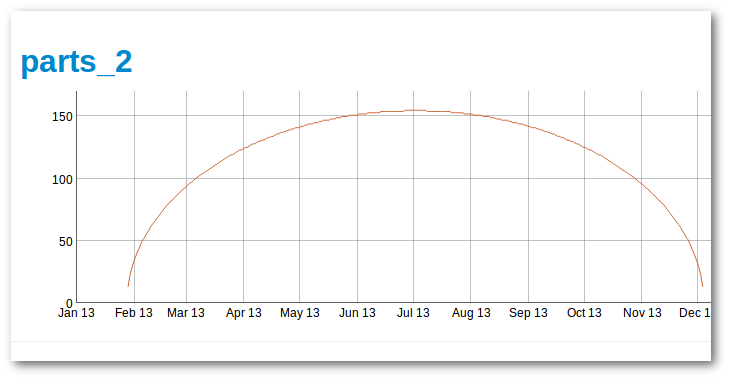
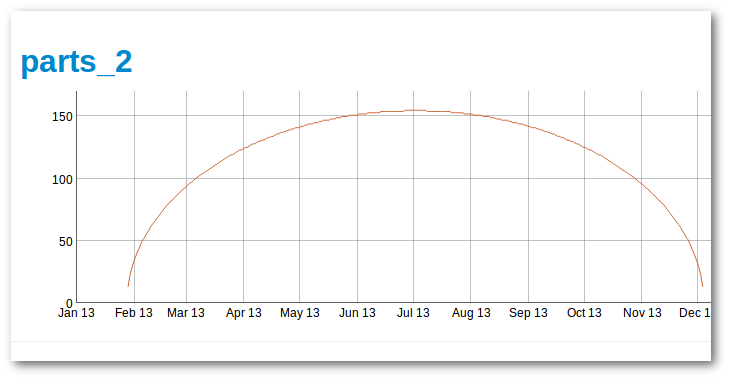
と言うわけで、社内で好評なHRForecastですが、もっと仲良くなるためにアンパンマンを書いてみました。私にとってアンパンマンはHelloWorldなのです。まずは以前作ったアンパンマン方程式を使って、横軸を日付(2013/1/1~2013/12/31)、縦軸を整数(-200~200)でcsvファイルにしました。
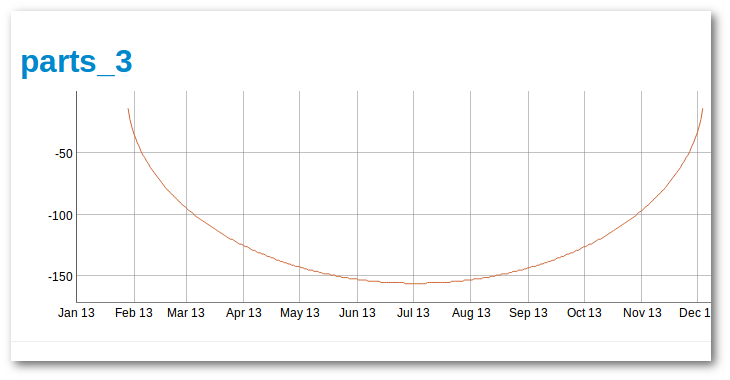
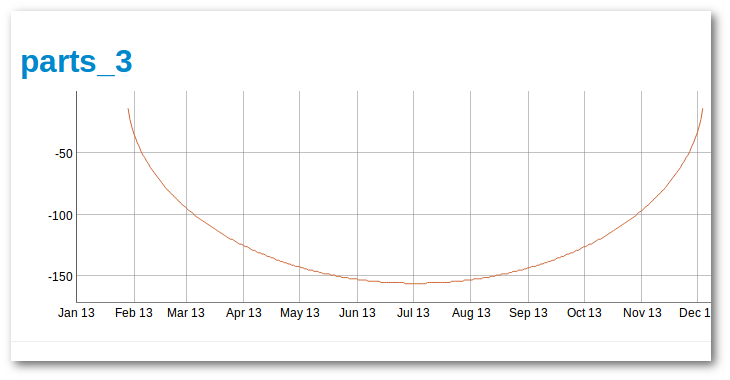
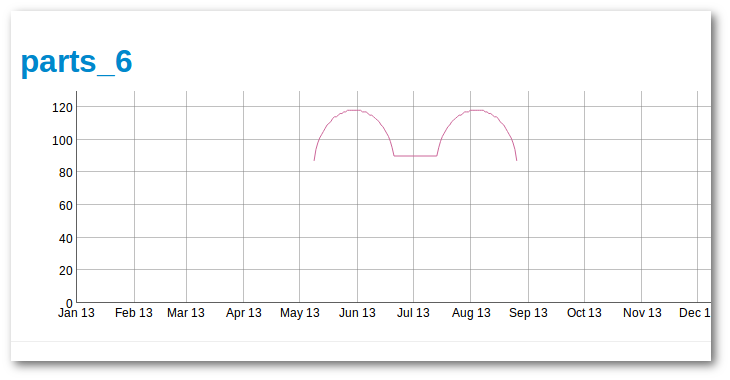
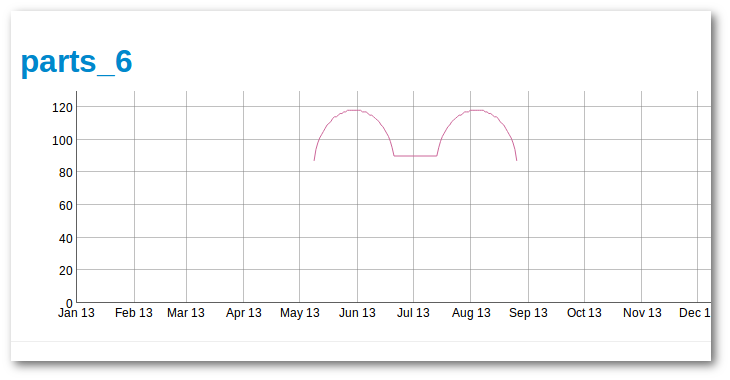
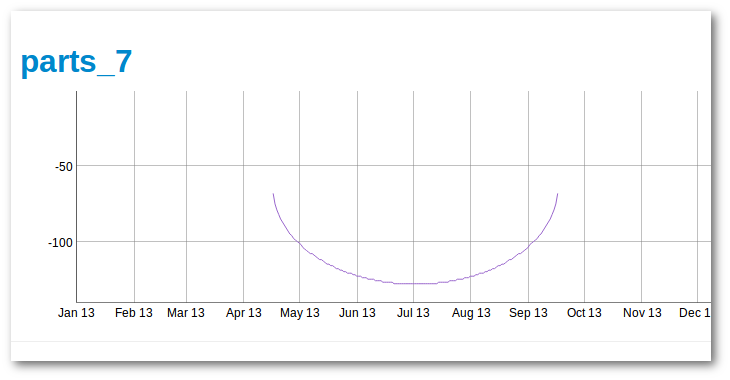
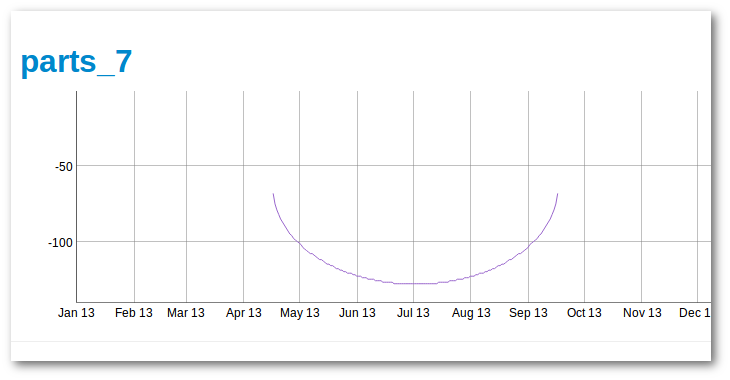
そしてそのcsvファイルの数値をHRForecastのグラフとして登録します。HRForecastの(複合グラフではないほうの)グラフには1つの線しかかけないので、アンパンマンの顔を6つのパーツに分けて登録しました。
顔の輪郭(上)


顔の輪郭(下)


目


はなとほっぺ


まゆげ


くち


これらのグラフをHRForecast上で複合グラフにして、アンパンマンの完成です!

↑これはHRForecastに貼り付けたもののスクリーンショットですが、HRForecastで実際に見るときはインタラクティブに操作ができるので、その雰囲気を感じられるようにdygraphを使って拡大縮小できる状態にしたグラフを下に貼っておきます。(canvasが使えるブラウザのみ)
Happy Anpanmaning!
おまけのばいきんまん
こちらもcanvasが使えるブラウザのみ追記(2013/10/15 18:30)
はからずもこの記事を書き終えて公開してからやなせたかしさんの訃報を知りました。
アンパンマンは私の息子と娘、そして私にとってのヒーローでした。
ご冥福をお祈りいたします。